Создание анимаций – это захватывающий и творческий процесс, который позволяет оживить статичные изображения и придать им движение. Если вы хотите изучить искусство анимации, вам непременно понадобится качественная программа, которая позволит вам воплотить ваши творческие идеи в жизнь.
Среди многочисленных программ для создания анимаций одной из самых популярных является программа САИ. Эта программа, разработанная специально для аниматоров, предоставляет широкий спектр инструментов и возможностей для создания профессиональных анимаций.
Программа САИ отличается простотой и интуитивно понятным интерфейсом, позволяя как новичкам, так и опытным аниматорам воплотить свои идеи в реальность.
Благодаря богатому набору инструментов САИ, вы сможете создавать анимацию с нуля, редактировать уже готовые изображения и даже добавлять звуковые эффекты и музыку к вашим проектам.
Особенности создания анимаций в программе САИ

Одной из особенностей САИ является возможность работы с векторной графикой. Векторные изображения состоят из математических объектов – линий, кривых и фигур, которые могут быть легко изменены, масштабированы и перемещены без потери качества. Это позволяет создавать плавные и гладкие анимации, в которых объекты могут мгновенно менять размеры и формы.
Еще одной полезной особенностью САИ является поддержка различных слоев. Каждый слой представляет собой отдельный элемент изображения, который можно редактировать и перемещать независимо от других слоев. Это позволяет создавать сложные анимации, в которых различные элементы могут двигаться независимо друг от друга.
В программе САИ также есть возможность добавления эффектов и фильтров к анимациям. Это позволяет придавать изображениям дополнительный стиль и улучшать визуальные эффекты анимации. Например, можно добавить эффект размытия, свечения или трехмерности к объектам, чтобы сделать анимацию более динамичной и привлекательной.
Кроме того, в программе САИ есть возможность сохранять анимации в различных форматах. Вы можете сохранить анимацию в формате GIF, который позволяет воспроизводить анимацию на большинстве устройств и платформ. Также вы можете сохранить анимацию в формате видео, чтобы использовать ее в различных проектах или публиковать в интернете.
Шаг 1: выбор типа анимации

Прежде чем начать создание анимации в программе САИ (Среда Анимации Интерфейсов), важно определиться с типом анимации, который хотите создать. Вам нужно подумать о том, какое сообщение или эффект вы хотите передать с помощью анимации.
Вот несколько типов анимации, которые можно создать в программе САИ:
1. Перемещение: Этот тип анимации позволяет объекту двигаться по экрану. Он может быть полезен для создания плавных переходов или акцентирования важных элементов на странице.
2. Изменение размера: С помощью анимации изменения размера объекта вы можете создать впечатляющие эффекты, такие как появление или исчезновение элементов, увеличение или уменьшение объектов.
3. Изменение цвета: Анимация изменения цвета полезна для создания эффектов подсветки или обозначения изменений на странице. Вы можете менять цвет фона, шрифта или других элементов, чтобы привлечь внимание пользователя.
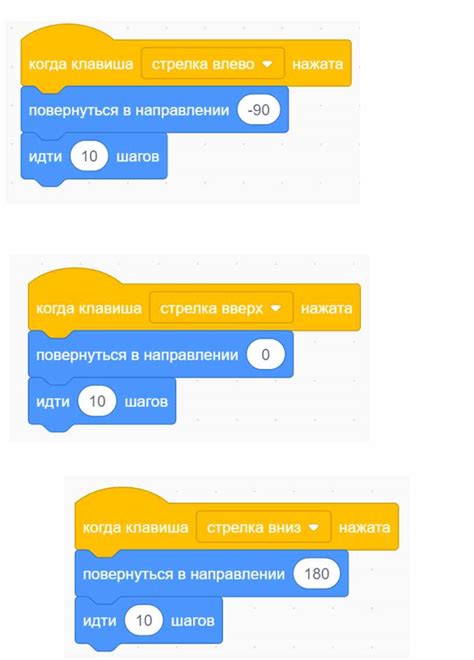
4. Поворот: Поворотный эффект может использоваться для создания интересного движения объекта или добавления динамики в дизайн. Поворот может быть как по часовой стрелке, так и против, а также может быть применен к разным частям объекта.
При выборе типа анимации, учтите цель вашего дизайна или сообщения, которое хотите передать. Выберите тип, который наилучшим образом соответствует вашим потребностям и поможет достичь нужного вам результата.
Шаг 2: создание анимации без программирования

Если вы не обладаете навыками программирования, то не беспокойтесь, вы все равно можете создать потрясающие анимации в программе САИ. В этом разделе мы расскажем вам о нескольких способах создания анимации без программирования.
1. Используйте временную шкалу
В програме САИ вы можете создать анимацию, задавая разные значения свойствам объектов на разных моментах времени. Для этого существует специальная временная шкала, где вы можете выбрать моменты времени и изменить свойства объекта на этих моментах. Например, вы можете изменить положение объекта на одном кадре, а на другом изменить его размер или цвет.
2. Используйте ключевые кадры
Еще один способ создания анимации без программирования - это использование ключевых кадров. Ключевые кадры - это особые кадры, где вы задаете все параметры объекта, которые изменятся во время анимации. Затем программа автоматически создает отдельные кадры между ключевыми кадрами, чтобы создать плавный переход между ними.
3. Используйте предустановленные эффекты
Если вам необходимо создать простую анимацию, вы можете воспользоваться предустановленными эффектами в программе САИ. Некоторые из этих эффектов включают сдвиг, масштабирование, поворот и т.д. Вы можете применить эффект к объекту и настроить его параметры в соответствии с вашими потребностями.
Создание анимации без программирования - это отличный способ быстро и легко оживить ваши идеи и проекты. Попробуйте использовать эти простые методы и удивите себя и других потрясающими анимациями!
Шаг 3: создание анимации с использованием программирования

После того, как мы разобрались с базовыми принципами анимирования в программе САИ, давайте перейдем к созданию анимации с использованием программирования.
САИ предоставляет возможность программировать различные анимационные эффекты с помощью языка JavaScript. Начнем с создания нового проекта и добавления элементов, которые будем анимировать.
Для начала, создадим контейнер, в котором будут размещаться наши анимационные элементы:
<div id="animation-container"></div>Затем, добавим несколько элементов внутрь контейнера:
<div class="animated-element">Элемент 1</div>
<div class="animated-element">Элемент 2</div>
<div class="animated-element">Элемент 3</div>Теперь, когда у нас есть контейнер и элементы, можно приступить к программированию анимации. Для этого создадим скрипт, который будет управлять всей анимацией:
<script>
// Получаем контейнер и элементы
var container = document.getElementById('animation-container');
var elements = container.getElementsByClassName('animated-element');
// Программируем анимацию для каждого элемента
for (var i = 0; i < elements.length; i++) {
var element = elements[i];
// Напишите код для анимирования элемента
}
</script>Вместо комментария "// Напишите код для анимирования элемента" вам нужно написать код, который будет определять и изменять свойства элемента во время анимации. Например, вы можете использовать свойство "style.left" для изменения горизонтальной позиции элемента, или "style.opacity" для изменения прозрачности.
Кроме того, вы можете использовать функцию "setInterval" для создания плавной анимации с помощью интервалов времени. Например:
setInterval(function() {
// Код для изменения свойств элемента
}, 100);С помощью этого кода вы будете изменять свойства элемента каждые 100 миллисекунд, создавая плавную анимацию.
Это лишь пример того, как можно создавать анимации с использованием программирования. Возможности САИ в этом отношении почти неограничены, и вы можете использовать различные методы и техники для создания уникальных и впечатляющих анимаций.
В следующем шаге мы рассмотрим, как добавить дополнительные эффекты и управлять анимациями с помощью событий.
Шаг 4: применение эффектов и фильтров

После того, как вы создали анимацию в программе САИ, вы можете применять различные эффекты и фильтры для придания вашим анимациям особенного вида. Эти эффекты и фильтры могут значительно усилить визуальное впечатление от вашей работы.
Для применения эффектов и фильтров в программе САИ вам понадобится использовать специальные инструменты и настроить их параметры под ваше видение анимации. Одним из таких инструментов является панель фильтров и эффектов.
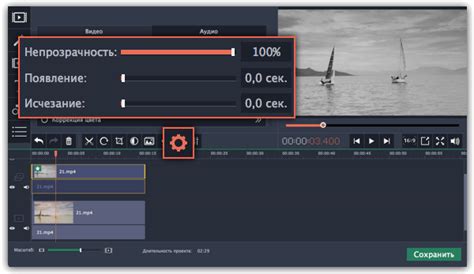
В панели фильтров и эффектов вы сможете выбрать нужные вам эффекты и фильтры, а затем настроить их параметры для достижения желаемого результата. Например, вы можете добавить размытие, изменить насыщенность, применить цветовой тон или наложить текстуру на вашу анимацию.
Помимо панели фильтров и эффектов, в программе САИ также доступны другие инструменты для работы с эффектами и фильтрами, такие как маскировка, наложение слоев и прозрачность. Все эти инструменты помогут вам создать дополнительные визуальные эффекты и сделать вашу анимацию еще более привлекательной.
Не бойтесь экспериментировать с различными эффектами и фильтрами, чтобы найти идеальное сочетание для вашей анимации. Используйте свою фантазию и творческий подход, чтобы создать уникальные и запоминающиеся анимации в программе САИ.
Пример анимации с использованием эффектов и фильтров:
|
Шаг 5: экспорт и использование анимации

После создания анимации в программе САИ вы можете экспортировать ее для последующего использования на вашем веб-сайте или в других проектах. Экспорт анимации в САИ происходит следующим образом:
- Выберите меню "Файл" в верхней панели инструментов САИ.
- Нажмите на опцию "Экспорт анимации".
- Укажите расположение, куда хотите сохранить анимацию.
- Выберите формат файла для экспорта, например, GIF или видео формат.
- Нажмите на кнопку "Экспортировать" и дождитесь завершения процесса.
После завершения экспорта вы можете использовать анимацию на вашем веб-сайте. Для этого вам нужно выполнить следующие шаги:
- Скопируйте экспортированный файл анимации на ваш веб-сервер или хостинг.
- Вставьте код HTML на странице, где вы хотите отобразить анимацию.
- Используйте тег
<img>для отображения GIF-анимации или тег<video>для видео-анимации. - Установите путь к файлу анимации в атрибуте
srcтега<img>илиsourceтега<video>.
После этого анимация будет отображаться на вашем веб-сайте соответствующим образом, в зависимости от выбранного формата файла. Можно настроить различные параметры анимации, такие как ширина, высота, скорость воспроизведения и другие, путем использования атрибутов тегов <img> или <video>.
Теперь вы знаете, как экспортировать и использовать анимацию, созданную в программе САИ, на вашем веб-сайте или в других проектах. Удачи в создании красивых и эффективных анимаций!